スタッフによる冊子作成日誌
Illustrator(イラストレーター)
Illustrator(イラストレーター)を使って冊子や冊子の表紙データをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。初歩の初歩をわかりやすくお伝えします。
- 1
-
超入門!イラストレーター入稿ガイド:第6回 「グレースケール」
2017年02月23日
こんにちは!オリンピア印刷の橋本です。
寒くなってきましたがお風邪召していませんでしょうか。さて、イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
第6回目のテーマは「グレースケール」です。グレースケールとは、カラーの画像やイラスト、あるいは文字などを、白と黒とその中間の何段階かのグレーのみで表現することを言います。
はい。言葉だけだとイマイチよく分かりませんね。ということで実際に見てみましょう。
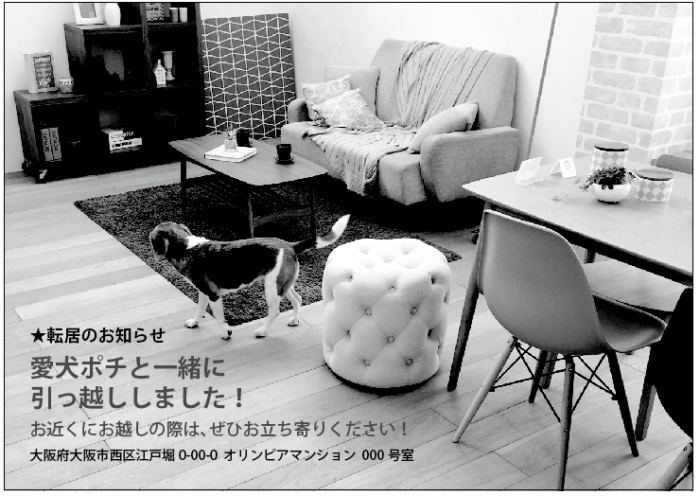
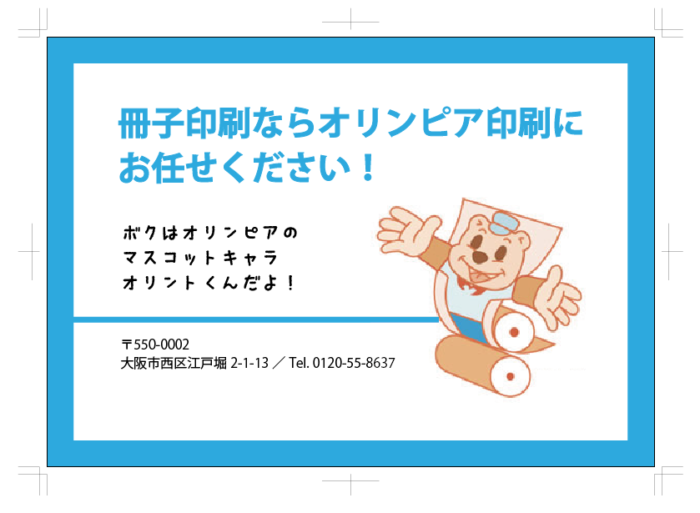
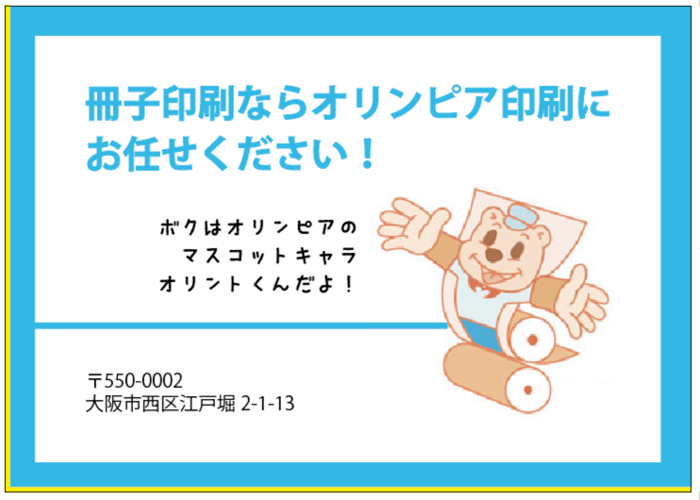
この、カラーでつくられたハガキ。これをグレースケールに変換すると……こんな感じになります。
おお! カラーのハガキを見た後だと少々物足りない気もしますが、よく見ればこれはこれで味のあるハガキな気もします。
まあ、その辺は好みなので、どちらが良いとか悪いとかいうものではありませんね。はい、では、ここからが肝心な所です。なぜイラストレーターには、こんな機能があるのでしょうか?
つまり、こうしたグレースケールへの変換はどんな時に使うのか!例えば、
●最初はカラーのつもりだったけど、何らかの理由(印刷費を抑えたいとか、気が変わったとか…)で、モノクロでつくりたくなった場合。
あるいは、
●最終的にモノクロでつくりたいんだけど、使用する写真やイラストなどがカラーだった場合。
などが挙げられます。
皆さんもそんな際には、イラストレーターのグレースケール機能を使用してみてください。
では、具体的にグレースケールに変換する手順をご紹介します。
(1)まず、ロックされているレイヤーがあれば解除し、隠れているレイヤーがあれば表示する。
↓
(2)ロックしているオブジェクトがあれば解除する。
(3)配置画像がある場合、画像を埋め込んでおくか、リンク画像ならあらかじめグレースケールに変換した画像を使用する。
(4)「選択」→「すべてを選択」か、該当部分を手動で選択する。
(5)「グレースケールに変換する」を選択する。
これでグレースケールへの変換ができます!
ただし、イラストレーターのバージョンによって正常に変換できない場合がありますので、変換結果を良く確かめてくださいね。
以上、「グレースケール」の説明でした。●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社 -
超入門!イラストレーター入稿ガイド:第5回 画像の配置〜埋め込み画像編
2017年02月16日
こんにちは!オリンピア印刷の橋本です。
さて、イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
第5回目のテーマは「画像の配置〜埋め込み画像編」です。
前回の「画像の配置〜リンク画像編」に続く第2弾。これをマスターすれば、冊子などをつくる際、画像の配置で困ることは(たまにはあるかもしれませんが大筋)ないと思います!
という訳で早速、埋め込み画像として写真やイラストを配置する方法をご紹介します。
(1)「ファイル」から「配置」を選択。
(2)「リンク」にチェックが入っていないか確認して配置をクリック。
以上、これだけの作業で、「埋め込み画像」としてイラレ上に配置することができます。
そして、この場合の「ウィンドウ表示」は、このようになります。
(画像③)いかがですか?簡単ですよね。という訳で今回は終〜了〜!!……ではありません!まだ説明しないといけないことが。
この手順で埋め込み画像として配置できるようになりましたが、皆さん、そもそもなぜ配置には「リンク画像」と「埋め込み画像」の2種類があるの?って思いませんか? 何が違うの?と。
それをご説明しないとこのテーマを終える訳にはいかんのです。結構、大事なのです。
この2つの方法による大きな違いは、完成したデータの重さです。
前回、「リンク画像」は、実はイラレ上にはなく、元データをプレビュー表示しているだけとお話ししました。それに対し「埋め込み画像」は、その名の通り画像が埋め込まれているので、正真正銘イラレデータ上に存在しています。
ということは、同じデータを「リンク画像」と「埋め込み画像」でつくった場合、当然「埋め込み画像」でつくったイラレデータの方が重くなりますよね。
ですから、入稿用のイラレデータを少しでも軽くしたい場合は「リンク画像」で、重くても構わない場合は「埋め込み画像」で写真やイラストを処理すればいいのです。
以上、「埋め込み画像」についてのご説明でした!
●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社 -
超入門!イラストレーター入稿ガイド:第4回 画像の配置〜リンク画像編
2017年02月09日
こんにちは!オリンピア印刷の橋本です。
2月に入りましたが、風邪などひかれていませんでしょうか。さて、イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
第4回目のテーマは「画像の配置〜リンク画像編」です。イラストレーターでチラシやポスター、あるいは冊子などをつくる時、自分で撮った写真やフリーのイラストといった、既成の画像を使用することは多いはず。
そんな時、皆さんは正しい手順で画像を配置できていますか?そこで今回は、正しい2つの方法である「リンク画像」と「埋め込み画像」のうち、まず「リンク画像」についてご説明したいと思います。
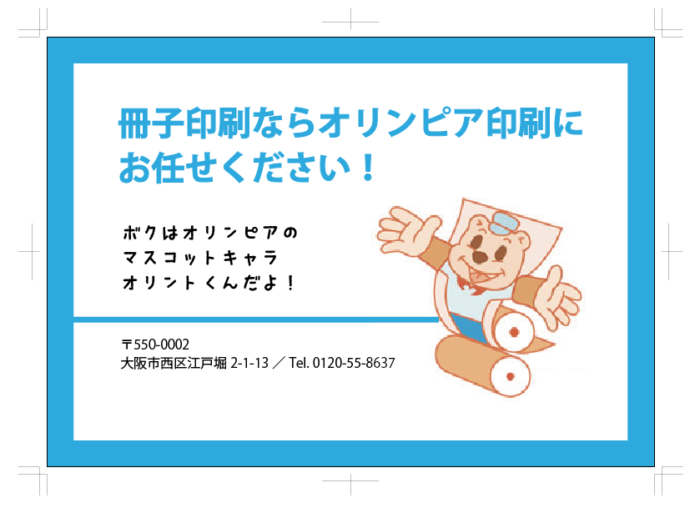
では、下の画像をご覧ください。前回つくった、オリンピア印刷のサンプルチラシです。
このチラシの右側にある「オリントくん画像」は既成の画像です。だからもちろん配置する際に、「リンク画像」化するための手順を踏んでいます。
という訳で、「リンク画像」にする際の方法をご紹介します。(1)「ファイル」から「配置」を選択する。
(2)配置したい画像を選択する。
以上、これだけの作業で、「リンク画像」としてイラレ上に配置することができます。
そして、ここからが結構大事なポイント。では、正しくリンクされていないとどうなってしまうと思いますか?
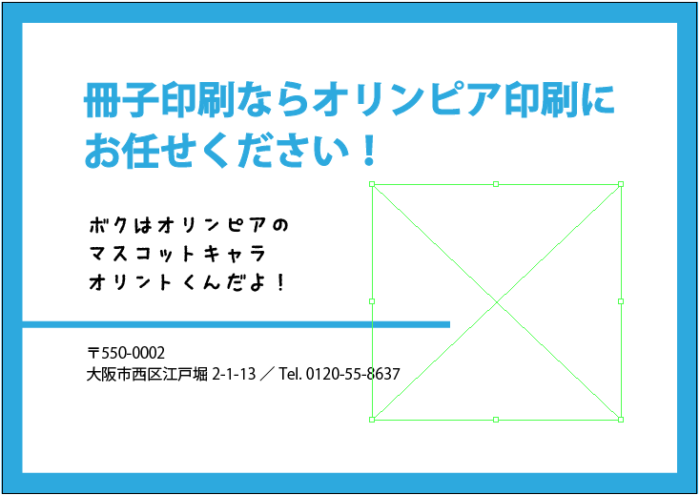
はい。こうなってしまいます。
あれ!オリントくん!? どこ!? オリントくんがいた辺りをクリックしてみると四角い名残のような線だけが表れて……。正しくリンクしていなかったばかりに、悲しいお別れとなってしまいました。
でも皆さん、今までイラレを使っていて、こんな経験ありませんでしたか?
この状態を「リンク切れ」と言います。
そもそも「リンク画像」とは、「元データと接続された」画像のこと。つまり、
イラレ上に表示はされているけど、実はそこに存在はしていない、プレビュー画像なんです。そのため、元データをきちんとイラレデータと一緒に保管しておかないと、プレビュー表示できなくなって、上記のような状態になってしまうのです。
なので、画像を「リンク画像」として使いたい場合は、以下のように同じフォルダにイラレデータと画像データを入れておきましょう。
もちろん、他のパソコンにデータを送る際は、必ずセットで送りましょう!
そして最後にもうひとつ大事なことを。画像が正しくリンクされているかを確認する方法のご紹介です。
(1)「ウィンドウ」から「リンク」を選択。
(2)表れたウィンドウに配置した画像とファイル名が出ているかを確認する。
ちなみに、「リンク画像」のファイル名を日本語でつけると文字化けが発生して、リンク切れになってしまう場合があります。ファイル名は半角英数字で保存するようにしましょう。
リンクが切れてしまった場合、ウィンドウではこんな感じに「?」マークが表示されますよ。
以上、「リンク画像」についてのご説明でした!
●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社 -
超入門!イラストレーター入稿ガイド:第3回 文字切れ
2017年02月04日
こんにちは!オリンピア印刷の橋本です。
みなさん、いかがおすごしでしょうか。さて、イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
第3回目のテーマは「文字切れ」です。
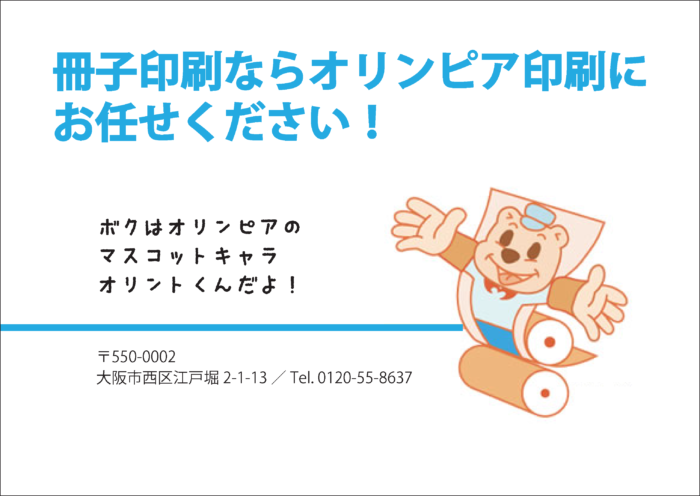
文字切れとは、読んで字の如く、文字が切れちゃうこと。実際にチラシ画像で見てみると、こんな感じです。(画像①)
あらら、せっかくつくったチラシなのに、これではもったいない。見る人に窮屈な印象を与えてしまうし、単純にちょっとかっこ悪いですよね。
というわけで、こうした「文字切れ」状態を回避するための技をご紹介しますね。
理屈としては、前回テーマにした「塗り足し」の逆。4辺とも裁断線から3mmほど「内側」のエリアに文字を入れておけばいいのです。
実際に見てみましょう。
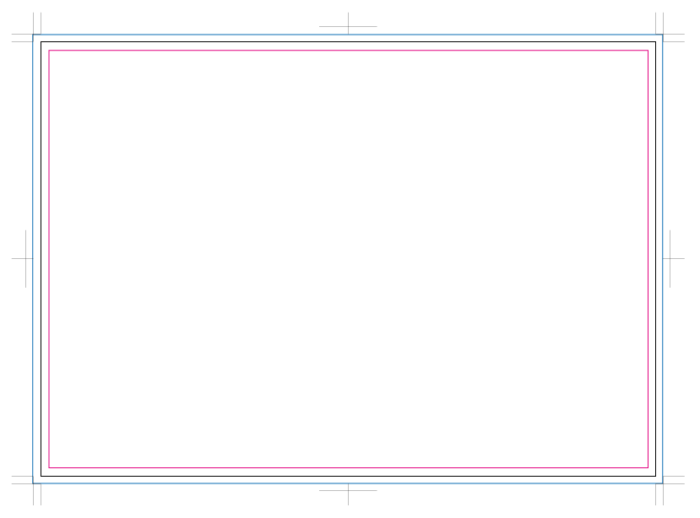
(画像②)
まず真ん中の「黒線」。これは裁断線、つまり描画可能ラインですよね。
そこから3mm外側を囲んでいる「青線」。これが前回ご説明した「塗り足し」ライン。で、今回の「文字切り」ラインが、裁断線から3mm内側にある赤線です。
この線の内側に文字やイラストを収めておけば、最初の画像のような、もったいない見た目にはならないのです。最初の画像をその通りにつくり直してみると、こんな感じになります。
いかがでしょう。窮屈さがなくなり、だいぶ見た目が良くなりましたよね。デザインはパッと見た時の印象が大事。最初のチラシ画像と比べれば、こちらの方が多くの人に「見てもらえる」デザインであることは間違いないでしょう。
ちなみに中央の青い横線。これはデザイン上、わざとギリギリまで持っていっています。もちろんこうした箇所は、裁断線(描画エリア)ギリギリだったり、はみ出ていても構いませんからね。
というわけで、イラストレーターでデータ作成する際、切れたら困る文字やイラストは裁断線ギリギリに合せず、3mmほど内側に収めておきましょう!
以上、「文字切れ」についてのご説明でした。
●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社 -
超入門!イラストレーター入稿ガイド:第2回 塗り足し
2017年01月24日
こんにちは!オリンピア印刷の橋本です。
3月に向け、冊子が混み合う時期となりました。さて、イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
第2回目のテーマは「塗り足し」です。
まずは下の完成イラレデータ(イラストレータのデータ)をご覧ください。
いかがでしょう? このチラシのデータ、一見問題もないように見えますが、このまま入稿するとなるとちょっと問題があるのです。
それは「塗り足し」がないから!
どういうことかといいますと、印刷用のデータは、背景を裁断位置より上下左右ともに3mm程度大きくつくらないといけないのです。
実際に見てみましょう。
—————————————————————
①
—————————————————————
②
—————————————————————
入稿データとしては②の、トリムまで背景を敷いた「塗り足しアリ」が正解なのです。なぜこんなことをする必要があるのかというと、チラシや冊子などの印刷物は、刷った後に紙を裁断するのですが、①のように裁断する線ギリギリまでしか色を敷いていないと、ほんのわずか、0.数ミリ裁断がズレただけでも、元(下)の紙の色が見えてしまうからなのです。
つまりはこういう感じ。
いかがでしょう。分かりやすくするために黄色で示しましたが、塗り足しがされていないと、こんな風に紙(の色)が見えてしまう可能性があるんです。
せっかくつくったのに、こんなことになってしまったらもったいないですよね。
というわけで、四隅に色を敷く場合は、必ず各辺、3mmずつ、塗り足しをしておきましょう!●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社 -
超入門!イラストレーター入稿ガイド:第1回 アウトライン化
2017年01月17日
みなさま、こんにちは。
オリンピア印刷の橋本です。さて、読者の皆さんの中で、イラストレーターを使って冊子のデータをつくりたい!という方はいらっしゃいますか?
もちろんオリンピア印刷では、イラストレーターでの入稿は大歓迎。
実際、自作のイラレデータ(イラストレーターの略称です。つい使ってしまいますね)をお送りくださるお客様もいらっしゃいます。そこで!今回から数回にわたって、イラストレーターで入稿する際に知っておきたい、基本的なポイントをお伝えしたいと思います。
イラレで描画はできるけど、データを印刷用にまとめて入稿するのはちょっと心配……という方にピッタリのシリーズ。
題して、「超入門!イラストレーター入稿ガイド」です。
第1回目のテーマは「アウトライン化」。
みなさんアウトラインって聞いたことありますか? 「このイラレデータ、アウトライン化しておかなくちゃ」って感じで使います。冊子やチラシを作成する際には、何らかの「フォント」を使用しますよね。フォントとは書体データのこと。「ゴシック」とか「明朝」とかいうあれです。
このフォント。実は、どのパソコンにも同じ種類が入っているわけじゃないんです。
そのため、自分のパソコンで使ったフォントが、データを送った先のパソコンに導入されていなかった場合、そのデータを開いた時に送り先のパソコン内にある他のフォントに勝手に置き換えられてしまうんです!えらいこっちゃ!
というように、フォントが変わってしまうと、全体の見た目の印象も変わります。特に、冊子のタイトル、あるいは、チラシやポスターのキャッチコピーなど、サイズが大きくデザイン性の高い文字の場合、その影響は大です。
そこで登場するのが「アウトライン化」という技!
このアウトライン化ってやつをしますとですね、なんと!送り先のパソコン内に同じフォントがなくても、自分のイラレデータ内の文字が変換もされないし、バケたりもしないのです!それはなぜか!
アウトライン化することによって、フォント(書体データ)が、図形(画像データ)化されるからなのです!
つまり、もう文字じゃなくで図形ですから、フォントがあるとか無いとか気にしなくてもいいってことなんです。図形として、どんなパソコンでもそのままの姿で表示できるようになるのです。
というわけで、イラストレーターで冊子などのデータを入稿する際には、必ずフォントデータをアウトライン化しておきましょう。
では、アウトライン化の手順をご説明します。
①まず、各レイヤーのロックを解除し、隠れているレイヤーを表示する。
↓
②ツールバーの「オブジェクト」から「ロック解除」と「すべてを表示」を選択。
(文字がグレーになって選択できなければ、解除も表示もできているということなので大丈夫!)③ツールバーの「選択」から「すべてを選択」を選択したら、「書式」から「アウトライン作成」を選択。
以上、「アウトライン化」のご説明でした。
(イラストレーターのバージョンによって項目名などが違う場合があります)その他、イラストレーターでの入稿に関するご質問は、オリンピア印刷までどうぞ。
●超入門!イラストレーター入稿ガイド————————————–
イラストレーターを使って冊子のデータをつくりたい!という方のための「超入門!イラストレーター入稿ガイド」。
全6回シリーズです。
第6回 「グレースケール」
第5回 画像の配置〜埋め込み画像編
第4回 画像の配置〜リンク画像編
第3回 文字切れ
第2回 塗り足し
第1回 アウトライン化
—————————————————————————-●問い合わせ先はこちら●
▶ 続きを読む
・フリーダイヤル:0120―55―8637(「冊子印刷の件」とお伝えください。)
・問い合わせフォームはこちら↓
https://www.sasshi-insatsu.com/p_bookletform/p_asahi_inquiry.php
営業時間:平日9時~19時まで(定休日:土・日・祝)
オリンピア印刷株式会社
- 1